I'm a dedicated software developer who thrives on transforming intricate problems into streamlined solutions. With a keen eye for detail and a passion for creativity, I craft clean and efficient code that drives progress. Let's embark on a journey of innovation and collaborate to build a better, brighter future.


Internships
Flutter

Supabase
As a Flutter developer at Piwio, I initially explored React, unsure if it was my preferred technology. During my time there, I created software for various devices, including Windows and Android. I delved into parallel computing in Flutter, utilized DLLs for IoT data synchronization, and discovered Supabase for efficient embedded system data storage. This experience not only enhanced my technical proficiency but also broadened my perspective on cutting-edge technologies in software development.
Pytorch
Delphi
During my second year at Epitech, I joined Viapix as a data scientist. I successfully trained a Deep Learning model using PyTorch to identify roads in images, incorporating image labeling for training purposes. The nature of semantic segmentation made the training process time-intensive. Concurrently, I developed a map reminiscent of Google Maps using OpenStreetMap tiles. This map played a crucial role in precisely displaying roads, leveraging the capabilities of the trained Deep Learning model.

GN consulting

React

Tailwind
During a part-time role at GN Consulting, I immersed myself in the basics of front-end web development with the aim of building a comprehensive portfolio. In the process, I had the opportunity to address performance issues in two diverse web applications. Moreover, I expanded my skill set by exploring Node.js and Vercel, gaining insights into efficient project deployment practices.

Projects


React

Nextjs

Supabase

Tailwind
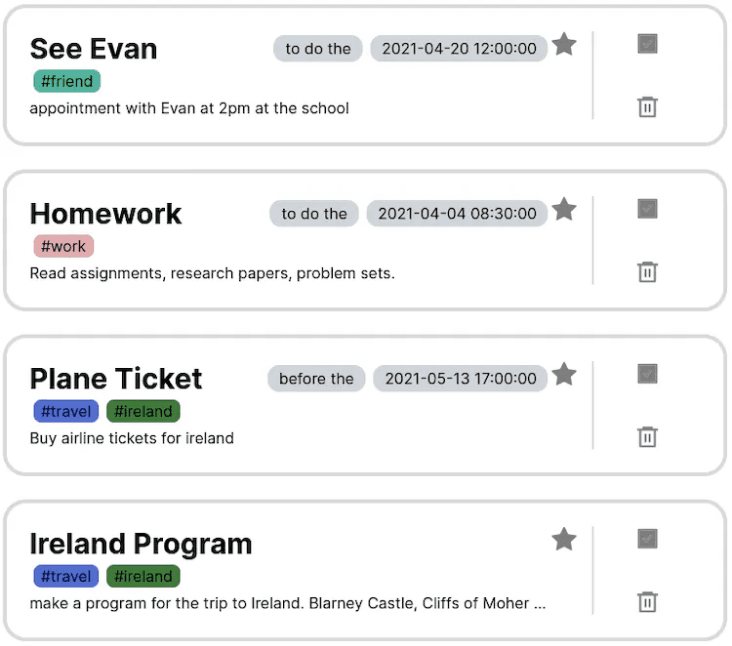
As an avid user of apps like Notion and Obsidian, I naturally aspired to create a project inspired by what I love.
The primary feature includes a robust tagging system, enabling users to create to-dos with tags and easily sort tasks based on these tags.
Throughout the development process, I immersed myself in learning server components with Next. js.
I gained valuable experience in hosting projects using Vercel, including domain name modification.
Moreover, I incorporated Supabase and PostgreSQL to efficiently store and manage both the to-dos and their associated tags, enhancing the project's functionality and data management capabilities.
The primary feature includes a robust tagging system, enabling users to create to-dos with tags and easily sort tasks based on these tags.
Throughout the development process, I immersed myself in learning server components with Next. js.
I gained valuable experience in hosting projects using Vercel, including domain name modification.
Moreover, I incorporated Supabase and PostgreSQL to efficiently store and manage both the to-dos and their associated tags, enhancing the project's functionality and data management capabilities.
Portfolio

React

NextJs

Tailwind

Typescript
The application you are currently viewing distinguishes itself from a typical portfolio as it is nearly 100% static and doesn't necessitate a backend or a database.
In crafting this project, I opted for Next. js, tailwind, and Typescript to ensure a seamless and efficient development process.
Additionally, I incorporated GSAP for dynamic animations, enhancing the overall user experience with visually appealing and interactive elements.
In crafting this project, I opted for Next. js, tailwind, and Typescript to ensure a seamless and efficient development process.
Additionally, I incorporated GSAP for dynamic animations, enhancing the overall user experience with visually appealing and interactive elements.

Experiences
Hackaton, Starton 3th 2022
As a Front end developper React in intercation with Back and BlockChain developper
Hackaton, Starton 2nd 2021
As a Front end developper React in intercation with Back and BlockChain developper
Currently in Dublin
Currently in my fourth year in Epitech, I study at the Technological University of Dublin in program “Data analysis”
8 month Berlin
During my second year in Epitech I had the oppurtinity to study in Berlin
Stack
Contact Me
Made By Me with NextJs and Tailwind
See the repository on Github
License MIT



